By Joe Wilcox, Betanews
Apple's HTML5 Showcase is supposed to demonstrate how wonderful the Web can be without plugins while adopting Web standards. But when going to the site in Google Chrome (I haven't tested other browsers), the user is greeted with: 'You need to download Safari to view this demo.' Oh yeah?
More: 'This demo was designed with the latest Web standards supported by Safari. If you'd like to experience this demo, simply download Safari. It's free for Mac or PC, and it only takes a few minutes.' Say that again? Isn't Chrome also based on WebKit? Shouldn't the browsers be about as equally supporting HTML5?
My former eWEEK colleague Jason Brooks got the same error message, using a more recent Chrome beta build than me. 'Ditto for Firefox,' he tweeted.
It turns out the error message is a marketing stunt. Apple must be detecting the browser and blocking the demo to encourage people to download Safari -- and also to insinuate that other browsers are inferior. I say this because from the direct Safari Technology Demos page, the demos work just fine in Chrome.
Sneaky Apple. Will the smoke-and-mirrors marketing ever end? It's bad enough that CEO Steve Jobs will do one of his magician acts to kick off next week's World Wide Developer Conference. Jobs is notorious for emphasizing product strengths while glossing over deficiencies. That's what good marketing is all about. He's just remarkably good at it. For years I've said that when Jobs is having a bad keynote, you leave feeling like your life will be better for buying his 'One More Thing' product. When he's having a really good presentation, the feeling is that if you don't buy the new thing your life will be worse for it.

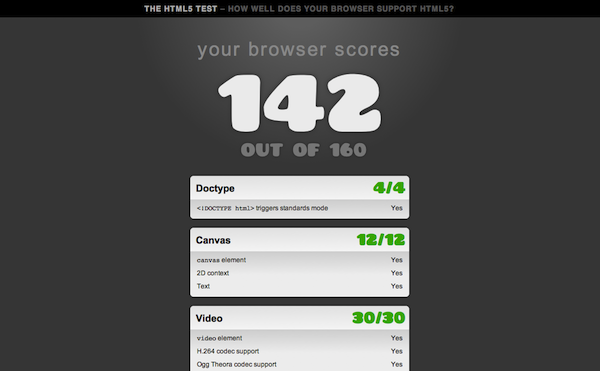
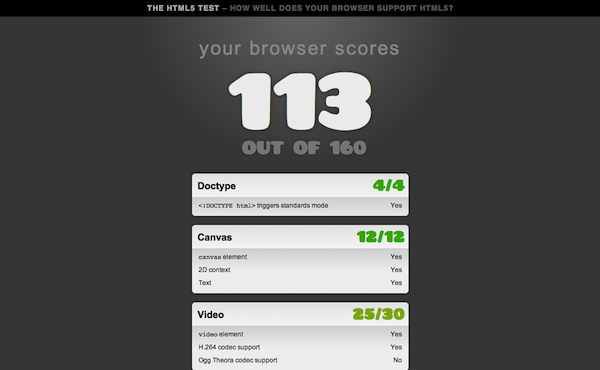
Jobs puts on a good show, and the HTML5 Showcase is a fine example of the magician's trick. So I got to wondering: Just how compliant is Chrome or Safari with emerging HTML5 standards? I trucked over to HTML5 Test, a project by Niels Leenheer. I used a Mac. Chrome 5.0.375.55 scored 142 out of 160 points. Safari 4.0.5 scored only 113. Uh-oh. Leenheer is beta testing a new version, so I tried that, too. Safari scored 129 out of 300 with 7 bonus points. Chrome scored 192 out of 300 with 7 bonus points.

In the newer test, Safari fell short of Chrome in Elements, Forms, User Interaction, Geolocation and Communication. In no category did Safari do better than Chrome. The browsers either rated identically, or Chrome did better. Perhaps not surprising, Apple's HTML5 test covers areas where Safari did well (and equally to Chrome), like Canvas, Video and Audio.
So the notice I got technically is accurate: 'This demo was designed with the latest Web standards supported by Safari.' But the barrier to entry insinuates Safari is better. Based on the one test -- and granted it is only one test -- Chrome is the more HTML5-compliant browser. Apple talks Web standards. How about the company apply a little more honesty standards to its marketing. Now those are standards I would support. How about you?
Copyright Betanews, Inc. 2010







Safari - Google Chrome - Apple - HTML5 - Steve Jobs



No comments:
Post a Comment